Utmaningar med mobile first indexing
Publicerad 28 september 2018, senast uppdaterad 2023-05-19

Google fortsätter utrullningen av mobile first indexing. I förra veckan såg vi den största batchen av sajter som aktiverades för mobile first indexing hittills. Här är de viktigaste sakerna du behöver ha koll på.
Historiskt har Google primärt indexerat en sajt och baserat dess ranking på hur webbplatsen ser ut på desktop. Med Mobile first indexing (MFI) förändras detta. Google kommer istället spindla av och basera ranking på hur sajter ser ut på mobilen. Detta oavsett om användaren googlar från en vanlig dator eller sin mobiltelefon.
Google aviserade i mars 2018 att de skulle börja rulla ut mobile first indexing. Sedan dess har de i omgångar aktiverat mobile first indexing för olika webbplatser. De sajter som aktiveras för mobile first indexing får ett meddelande i sin Search Console när detta sker.

Två vanliga missförstånd
Det vanligaste missförståndet gällande MFI är att Google skulle ha två olika index; det gamla vanliga indexet och ett nytt mobile-first index. Det finns fortfarande bara ett index – däremot kommer den version av sajten som Google har indexerad så småningom att förändras i och med mobile first indexing. Hur lång tid detta kommer ta vet ingen, Google själva tror det kommer ta flera år innan de är helt klara.
Ett annat vanligt missförstånd är att Google enbart aktiverar mobile first indexing för sajter som är mobilvänliga. Bland de första MFI-aktiverade sajter vi noterade var faktiskt merparten inte mobilvänliga. Det kan låta konstigt men här gäller det att komma ihåg att det kallas mobile first indexing, inte mobile friendly indexing. Om du inte har någon mobilversion av din sajt blir ju desktopversionen i realiteten din mobilversion (den version som dina mobila användare och Googlebot ser när de besöker sajten som en mobil). Av denna anledning är det många icke-mobilvänliga sajter som har aktiverats för mobile first indexing.
Utmaningar

Ett konkret exempel på ett utmaningsområde är menystrukturen. Ofta har mobila versioner en helt annan menystruktur än desktop. Istället för att länka till de viktigaste kategorierna och fördela länkkraften dit länkar de till alla kategorier och dess underkategorier i menyn. Detta medför att underkategorierna får onödigt stor del av länkkraften på bekostnad av huvudkategorierna. Genom länkarna i huvudmenyn har webbplatser chansen att signalera till Google vilka sidor som är de viktigaste men signalen till Google här blir att alla dessa sidor är lika viktiga.
Vissa sajter har dessutom medvetet skalat bort innehåll från sina mobila sidor för att göra dem snabbare att ladda. Så länge Google primärt baserat sin ranking på desktopversionen har det inte varit något problem. Men när de ändrar till att primärt basera rankingen på den mobila versionen och innehållet från desktop inte finns där lär rankingen påverkas negativt.
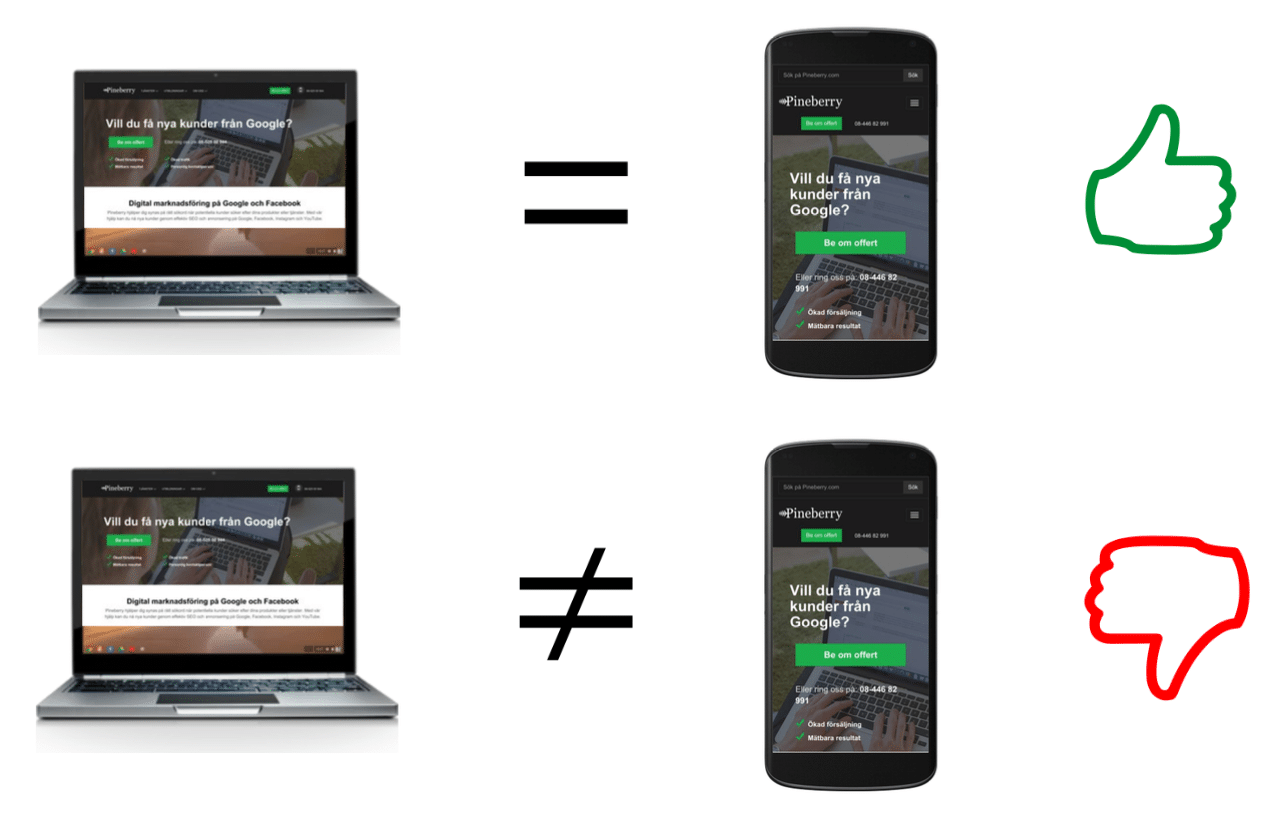
Det ska sägas att vi i dagsläget inte har sett några sajter som flyttats över till MFI vars struktur och innehåll skiljt sig mycket åt mellan desktop och mobil. Google har själva bekräftat att de sajter som hittills flyttats över är sådana som uppvisar mer eller mindre samma innehåll och struktur oavsett enhet.
Bekymmer för Google
Att aktivera MFI på dessa sajter borde bekymra Google eftersom de inser vilka problem dessa sajter skulle få. Frågan är dock hur länge Google ger dessa sajter dispens från mobile first indexing. Hittills har de klarat sig men det är omöjligt att veta hur Google väljer att agera framöver. Vår rekommendation är att du redan idag börjar se över dessa faktorer på din sajt och planerar för en mobile-first värld. Ha som målsättning att skillnaden i struktur och innehåll mellan desktop och mobil ska vara så liten som möjligt. Har du frågor eller funderingar kring detta är du såklart välkommen att höra av dig till oss på Pineberry!