AMP – Accelerated mobile pages
Publicerad 3 mars 2016, senast uppdaterad 2023-05-19

Google har lanserat accelerated mobile pages (AMP) i sökresultatet. Detta är en teknik för att göra webbsidor snabbare för mobila besökare. I detta inlägg går vi igenom vad det är och hur du kan implementera det.
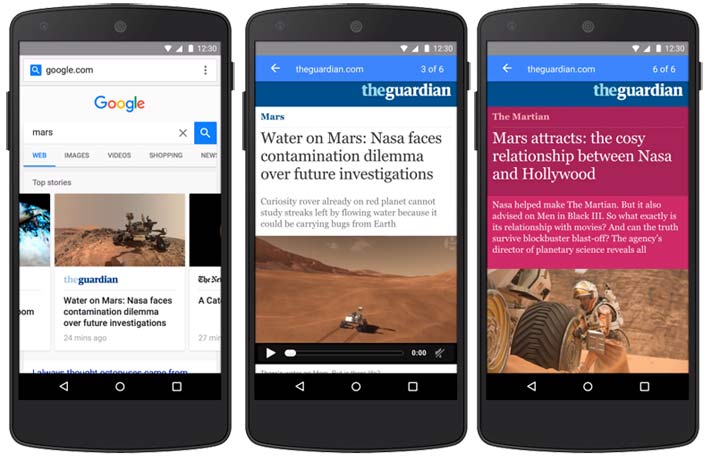
I oktober förra året gick Google ut med att de inlett ett open source-projekt med namnet Accelerated mobile pages (AMP). Målet är att förbättra upplevelsen för mobila besökare främst genom en minskad nedladdningstid. Enligt Google ska AMP ladda i genomsnitt tre gånger snabbare och använda tio gånger mindre data än en motsvarande ”vanlig” sida. Det hela är ett samarbete mellan olika teknikföretag och publicister och kan ses som ett svar på Facebook Instant articles. Den 24 februari så började sidorna att inkluderades i det mobila sökresultatet.
Hur fungerar det rent tekniskt?
I grunden är det ett ramverk för att skapa mobila webbsidor som består av tre delar:
- AMP HTML: är en markup väldigt lik html.
- AMP JS: är ett javascript ramverk som främst hanterar asynkron nedladdning. Det är det enda tillåtna javascriptet inom AMP.
- AMP CDN: ett content delivery network där dina sidor kan cachas.
Det innehåll som ska finnas som AMP behöver finnas i två versioner, den vanliga och den som är anpassad. AMP får till exempel inte innehålla formulär och CSS måste vara mindre än 50KB. Det finns speciella taggar, till exempel för bilder som ska läsas in med en amp-img-tagg där attributen bredd och höjd är obligatoriska. Schema.org är med och viktigt för att kunna dyka upp i nyhetskarusellen i Googles sökresultat.
 För att Google och andra tjänster ska kunna hitta AMP behöver en tagg finnas på den vanliga sidan som hänvisar dit:
För att Google och andra tjänster ska kunna hitta AMP behöver en tagg finnas på den vanliga sidan som hänvisar dit:
<link rel=”amphtml” href=”http://www.example.com/content/amp/”>
Och på AMP-sidan ska det finnas en canonical som pekar tillbaka:
<link rel=”canonical” href=”http://www.example.com/content/”>
I Google search console kan du få feedback på om AMP-sidorna fungerar som de ska. Du hittar det under Sökfunktionernas utseende –> Accelererade mobilsidor.
Här hittar du projektets egen guide över hur du kommer igång.
Stöd för analytics?
Eftersom AMP har många begränsningar och du ska endast använda AMP JS så kan man undra hur spårningen ska gå till. Men det finns två inbyggda sätt att spåra besökarna:
- AMP-Pixel: En tagg som kan laddas med flera variabler för spårning.
- AMP-Analytics: Krävs för att koppla ihop med Analytics, en guide över du gör hittar du här: Adding Analytics to your AMP pages.
Stöd i CMS?
Det har börjat att utvecklas stöd för att implementera AMP i olika CMS och som vanligt ligger open source i framkant. Om din sajt är byggd i Drupal hittar du modulen här https://www.drupal.org/project/amp. Sökmotorkonsult bygger på wordpress och där finns ett plugin (https://wordpress.org/plugins/amp/) som vi tänkte testa att implementera. Vi kommer återkomma i ett senare inlägg med hur det fungerade.